In this article, we are going to talk about website design tips and five tips to make your website look like it was designed by a professional. Even if you don’t have any design skills. So, let’s go ahead and jump into tip number 1.
1-Color Palette In Website Design Tips
Tip number 1 is to create a color palette. If you are not good with colors, colors might not exactly be your thing. But if you want to make your website look great, using a great color combination can be a great way to do that. So how do you come up with a great color combination, even if you’re not good with colors? One thing that is extremely helpful for this is using a tool called Palleton.
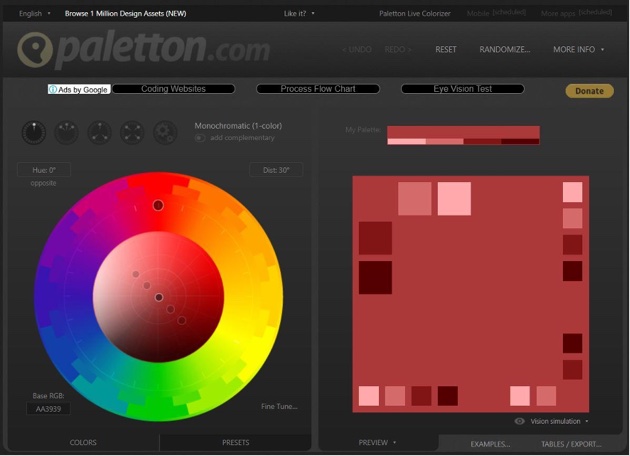
The following picture shows the Palleton tool. It’s a simple and easy-to-use tool. All you need to do is to pick a base color. And then, you can choose from either this sort of adjacent colors, color scheme.

You can pull the colors from different sides of the color wheel to make your desired combination.

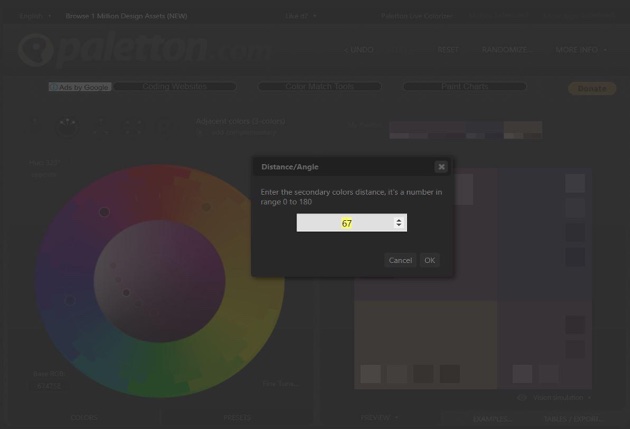
If you want to make additional adjustments, you can adjust the distance.

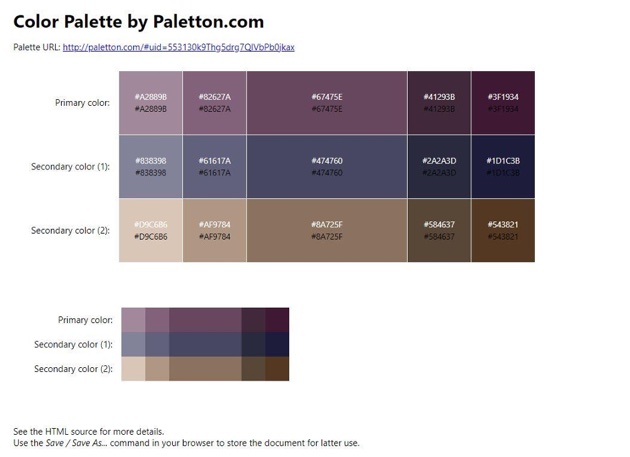
So it’s a way of making a great-looking color palette. You can click on the Tables/Export button and click on “as HTML” to save it as a pdf in order to use it whenever you need colors for your website design.

2-Great Images
Tip number 2 is using great images. This can be challenging if you don’t enjoy photography or you are not so good at taking pictures. So how do you get great pictures for your website? There are two ways of doing it. One way is to hire a photographer if you can afford it. Having custom images for your website is a great way to make your website stand out. And also, have the images be extremely relevant to you and your business.
What if you do not have any money to hire a photographer and you still want to use great-looking images on your website? What should you do? There are some great resources where you can find, either paid stock images, like iStockphoto or Shutterstock. There are also some free resources that you can use, like Unsplash and Pixabay photos. They are great resources for designers and anyone who needs to use great-looking images. Please be sure you check out what the rules are when you are using these images.
3-Space In Website Design Tips
Sometimes it is hard to implement this tip. Just add a little bit of extra space around all of the elements you put on your website. This goes especially for text. So you have to space around your heading and the body of your text. One of the new trends in website design tips, when you are writing something, is to make your paragraphs short. That means your paragraphs or the spacing between lines might just be one line. And then you are going to have spaces between those. It allows your viewers to quickly scan for the information that they are looking for them when they are looking down your website.
So, add extra space around all of the elements on your website, not only the text but the images and the graphics. It’s a really good technique. And it’s something that everyone should try to implement on their website.
4-Be Decisive
Tip number 4 is about being decisive, that means getting rid of using sliders. The problem with sliders is that people don’t sit around and wait for your slider to cycle through. They are proactive. You’re on an interactive website. So they just start scanning down your page and looking for what they want.
What we recommend doing is putting the most important thing that you have at the top of your website. And then the subsequent things that you think are less important. You can even make them look basically like slides, and put those down as then next thing. So let your viewers scan down the page to see what they want.
One problem you might have is that you may not know what the most important thing is. The best thing to do is to test. If you’re using a theme like the Divi theme, they have a function for A/B split testing right inside the theme. This allows you to test anything. Specifically, you can test the header section and see which variation of the header section performs the best for your audience. So you can come up with a couple of different variations, and then you set a target. Maybe you want users to scroll down the page or click on a button. Whatever the target is, whatever the action that you’re trying to get them to do. You figure out which of your test subjects got them to take that interaction the best. And that’s probably one of the best ways of finding out what should be at the top of your website.
5-Mobile Viewers
Tip number 5 is to remember your mobile viewers. When you are building your websites, you’re doing it on the desktop computer. So it is easy to forget that people might be viewing your website on tablets and mobile devices. Google has made it abundantly clear that people use mobile devices a lot for viewing websites. Therefore, you have to make sure that your website design looks great on mobile phones. What that means is taking just a little bit of extra time. What that means is taking just a little bit of extra time to tweak your designs and make sure that they look good on any kind of device with different size screens.
Many great WordPress page-builder themes like the Divi theme, Beaver Builder, and Elementor allow you to tweak your designs specifically for mobile devices. You just need to take the time after designing your pages to make sure that everything looks good on mobile phones and tablets.
And one last tip, one bonus tip here is font combinations. Something that is good to decide right when you start creating your website is font combinations. Most themes particularly the Divi theme will allow you to choose your default fonts. Deciding that ahead of time can be a great way of distinguishing your website from other websites and giving it a good characteristic look. You can use https://www.garettcreative.com/21-google-fonts-combinations-for-websites-brands/ to choose some font combinations for your website.
Conclusion
There are many tips and tricks that you can apply to have an outstanding website. In this article, we just mentioned some of the primary ones for beginners. However, if you want to design an eye-catching, interactive, and user-friendly website, something that seems professional needs several years of experience and knowledge. Our qualified team at AminSoft can help you to achieve your goal. All you need is to contact us. We will solve your problems as soon as possible.